
Why is a good design for your website important? Translating the entire philosophy of a company into digital on a website is an arduous task that involves great communication between the client and the marketing agency. We have to take into account the difficulty of creating an accessible page whose number of visits is constantly increasing, thus helping to increase sales and the growth of the brand. On the other hand, the need to trust not only graphic design professionals but also digital marketing professionals is extremely important.
For this, we must pay special attention to one of the basic pillars on which the proper functioning of the page will be based: advanced web design. This is understood as all the creative concepts that affect the page to get more impact and traffic. All this will be what, ultimately, helps communication and/or sales for the brand. What should we take into account for a good web design? To achieve a good web design, these are some of the aspects that should not be overlooked: A professional web design that transmits confidence, with a careful brand image (logo design, chosen colors, style of the photographs, etc.). The same communication must be breathed in all lines of the company (online and offline). And the most decisive thing is the online website design tool.
An easy-to-use online web design tool will really help anyone to create a website that has an attractive appearance. In the following, we will discuss 5 online web design tools that can help you design a website with a professional appearance.
Wondershare Mockitt

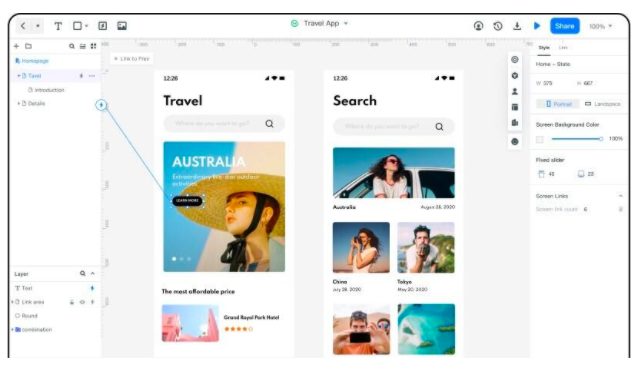
For web designers and developers, the term wireframing may not be new, except for people just starting to build a website or mobile app, wireframing could also be a whole new world and a whole new challenge. Wondershare Mockitt is a useful tool for creating wireframes and prototypes. It is designed for developers and designers working with simpler and more interactive prototypes. A clever feature of Wondershare Mockitt is the power to import images, which are suitable for adding branding to the mockup.
Wondershare Mockitt could be a wireframe tool designed to help you create interactive wireframes and mobile app examples in minutes. It is a specialty of mobile app development and could produce any prototype to take advantage of golems and iOS devices, content blocks, transitions, and drag-and-drop images.
Frame your prototype with the device case to simulate a true interactive experience; use the full screen black and white demo mode to highlight your proposal. Various gestures and different screen transition effects, along with “magic moves” and custom micro-animations, allow you to create a vivid prototype without coding.
Say goodbye to manual file transfers, join the collaboration or submit a link, others can edit or view the project and even give instant feedback and comments. Wondershare Mockitt features include screen switching, integrating animation with screen states, and it has over 100 icons that you can use.
Figma

Figma is an interface design tool that appeared at the end of 2015 and quickly began to position itself as the first to have real-time collaboration. What does this mean? Well, Figma works online, which allows for live collaboration; In other words, you and the members of the design team can log in at the same time and make adjustments at the same time, regardless of the operating system you use. This is one of the great features of Figma! In simple words, Figma was created with product development in mind, a factor that makes it a cross-platform solution for designers, who will be able to improve the UX process of any brand.
Protopie

ProtoPie can be called a “new player” in the product design industry. The reason is, this tool was launched to the public for the first time in January 2017. Based in Seoul, South Korea, the ProtoPie company was founded by a former Google designer named Tony Kim. Together with the two main engineers who graduated from Samsung and Line, they started to pioneer the creation of tools for prototyping since December 2014. One of the main advantages of ProtoPie is that it is more expressive than other tools. With Protopie, users can make interaction design with multiple devices much easier without using any code. Reporting from the official page, ProtoPie offers the ability to make prototypes easier and less complicated. The reason is, making interactions with these tools all rely on the click of a button without a complicated coding system.
UXpin

To be an application that takes you from start to finish, from low definition schematics to high definition prototypes. UXPin is a very popular alternative, especially for those focused on user experience. The collaborative web design platform manages each design stage with special attention. This is not the first time that UXPin has been among the top web design tools. What sets UXPin apart are its great solutions. First, designers can import both Photoshop and Sketch files to create prototypes without losing their layers. In addition, the application offers interactivity in the process of creating screen diagrams for the first tests.
Proto.io

Proto.io is a web-based tool for creating high-quality, interactive mobile application designs. With Proto.io you can also create screen transitions and define touch events for each element so that designs can look real. Even so, the designs you create can still be printed to be presented in a traditional manner. If you want to mix the traditional web design process with the latest features then Proto.io is one of the best answers.
Conclusion
Online web design tools are practical solutions for designers, both beginners and professionals. They do not need to be downloaded and can be used immediately as long as there is an Internet connection. The 5 tools above are the best based on our experience, but if we are told to choose just one, Wondershare Mockitt is the one we recommend the most. I hope this article is useful.






